Zapier Chatbots is a beta product. It’s available for use, but still in active development and may change.
Your chatbot's appearance can match your brand or project. To style your chatbot:
- From your Zapier Chatbots home, click the name of the chatbot.
- Click the Theme menu.
This menu contains settings for the chatbot's different styling elements. Depending on your Chatbots plan, some sections may not be available.
In image fields, if you select a GIF file, it will not be animated.
Use an avatar with your chatbot
Available on plans:
Free
Pro
Advanced
You can use an image as the avatar that appears on the chatbot conversation window.
- From the Theme menu, on the Avatar field, click Choose image. A dialog box will appear.
- Click Choose a local file.
- Select a file from your computer.
- Click Open.
To delete the current avatar click the Delete icon that appears beside the file name on the Avatar field.
Add a favicon
Available on plans:
Free
Pro
Advanced
If you use your chatbot as a standalone page, you can select a favicon to appear on the browser tab or window. You can upload a new image or use the same as the avatar.
To upload a new image:
- From the Theme menu, on the Favicon field, click Choose image. A dialog box will appear.
- Click Choose a local file.
- Select a file from your computer.
- Click Open.
To use the avatar image instead, select the Use Avatar As Favicon checkbox.
Add an embed logo
Available on plans:
Free
Pro
Advanced
The embedded logo appears at the top of the open chat window.

To add the embed logo:
- From the Theme menu, on the Embed logo field, click Choose image. A dialog box will appear.
- Click Choose a local file.
- Select a file from your computer.
- Click Open.
Customize the embedded icon
Available on plans:
Free
Pro
Advanced
If you're on a paid Chatbots plan, you can also customize the pop up embed icon, which appears on the page where you embed your chatbot.
Add an icon
- From the Theme menu, on the Icon field, click Choose image. A dialog box will appear.
- Click Choose a local file.
- Select a file from your computer.
- Click Open.
Choose the icon shape and size
In the Shape dropdown menu, select a shape for the icon:
- Circle
- Square
- Rounded square
In the Size dropdown menu, select the size of the icon, between 40 and 60 pixels.
If you do not upload an icon, the Chatbots logo will appear as the embedded icon.
Make it open by default
When you click the Automatically open Chatbot pop-up when page loads (non-mobile only) toggle, the chat window will expand automatically when the user visits a page. If the toggle is in the off position, the chat window will appear once the user clicks the embed icon. This only affects chats on non-mobile screens.
Display your greeting along with the embed icon
If you click the Automatically display your greeting message after a few seconds toggle, your greeting will appear on a bubble beside the embed icon once the visitor has been on the page for a few seconds.

Change chatbot colors
Available on plans:
Free
Pro
Advanced
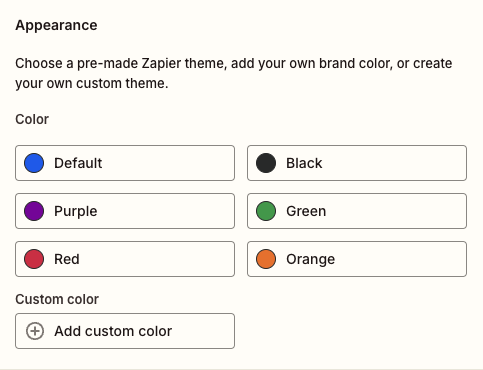
If you're on a paid Chatbots plan, you can change the colors of your chatbot to match your business or product colors. You can select from a range of color themes or use a custom color, and your chatbot elements will match the selection.

Once you're done, click Save changes.
You can change specific elements through the Advanced color settings menu.
Use dark or light mode
You can choose whether your chatbot theme should be in light mode, dark mode, or match the system settings of your user. Theme colors will automatically update based on the selected option. To change the mode:
- In the App style section, click the Theme dropdown menu.
- Select from:
- Light (default): uses the default color theme.
- Dark: uses a darker version of your color theme.
- System: uses the color mode defined by the user's system.
- Click Save changes.
Change the border of chat elements
The Border roundness dropdown menu lets you change the radius of certain chat element corners, also known as its roundness. You can select from:
- None: no round corners.
- Regular: slightly rounded corners.
- Smooth: more rounded corners.
Once you select an option, click Save changes. This border option will be applied to the messaging field, the chat messages, and the suggested messages.
Use advanced color settings
If you pick a specific color theme in the Appearance menu, your chatbot will automatically tailor all elements to match that color. To see the hues and colors selected, click the Advanced color settings menu.
Edit individual elements
If you select a brand color, you can still change individual element colors:
- Click the Advanced color settings menu.
- Click the color swatch for the field you want to change. The color picker will open.
- Select a new color or paste a HEX value in the text field.
- Click Save changes.
(Optional) Use RGB or HSL values
- Click the up/down arrows beside the HEX text field to reveal RGB or HSL fields.
- Paste the values in the appropriate fields.
- Click Save changes.
Select colors individually
You can pick the colors for each chatbot element individually using the Advanced color settings menu. To change the colors:
- Click the Advanced color settings menu.
- Click the color swatch for the field you want to change. The color picker will open.
- Select a new color or paste a HEX value in the text field.
- Click Save changes.
(Optional) Use RGB or HSL values
- Click the up/down arrows beside the HEX text field to reveal RGB or HSL fields.
- Paste the values in the appropriate fields.
- Click Save changes.
Remove the "Built on Zapier" label
Available on plans:
Free
Pro
Advanced
If you're on the Advanced plan, you can remove the "Built on Zapier" label that appears at the bottom of the conversation window.
- From your Chatbots home, click the name of the chatbot.
- Click Settings on the sidebar, then click the Display the “Built on Zapier” label toggle to hide it.
- Click Save changes.

Once you're happy with your chatbot styling, you can also add logic to your chatbot to collect information, start Zaps, and much more.
Provide feedback and get help
Submit a feature request, provide feedback on existing features, or get help from the Zapier Chatbots team.